TeamAnimation
TeamAnimation werft meer dan 1000 sollicitanten met een vernieuwd sollicitatieformulier.
Als je bedrijf ieder jaar blijft groeien komt er een moment dat je niet meer past binnen de software die je in het begin gebruikte. Dat overkwam ook TeamAnimation uit Woerden. De Nederlandse onderneming werft en traint jaarlijks ruim 300 animateurs om animatiewerk te doen op Franse en Nederlandse campings in de zomermaanden.
Hun website, die volledig opgebouwd was met Wordpress had een serieuze reputatie opgebouwd als het gaat om zoekmachinemarketing en posities in de zoekresultaten. Daartegenover stond dat TeamAnimation vond dat hun website niet meer reflecteerde wie ze waren: een serieuze partij voor campings en animateurs. Ze vroegen Floor Internet Services om samen met ons na te denken over de mogelijkheden voor ene nieuwe website.
Ontwerpfase
 TeamAnimation werft voor de zomermaanden vooral jongens en meiden tussen de 18 en 25 jaar die, niet geheel verwonderlijk, voornamelijk online zijn op hun mobiele telefoon. Ze hebben vaak een wat kortere aandachtsboog en kijken sneller door beeldmateriaal dan dat ze teksten lezen. We nodigden samen met TeamAnimation een aantal oud-animateurs uit voor een 'pizza-sessie' waarin we een aantal voorbeelden lieten zien van concepten die we hadden uitgewerkt en liepen we door de oude website heen. Zo verzamelden we input over hoe zij, als geïnteresseerden in animatiewerk, door de website heen gingen en welke informatie voor hun (en hun ouders) bepalend was om wel of geen animatiewerk te gaan doen.
TeamAnimation werft voor de zomermaanden vooral jongens en meiden tussen de 18 en 25 jaar die, niet geheel verwonderlijk, voornamelijk online zijn op hun mobiele telefoon. Ze hebben vaak een wat kortere aandachtsboog en kijken sneller door beeldmateriaal dan dat ze teksten lezen. We nodigden samen met TeamAnimation een aantal oud-animateurs uit voor een 'pizza-sessie' waarin we een aantal voorbeelden lieten zien van concepten die we hadden uitgewerkt en liepen we door de oude website heen. Zo verzamelden we input over hoe zij, als geïnteresseerden in animatiewerk, door de website heen gingen en welke informatie voor hun (en hun ouders) bepalend was om wel of geen animatiewerk te gaan doen.
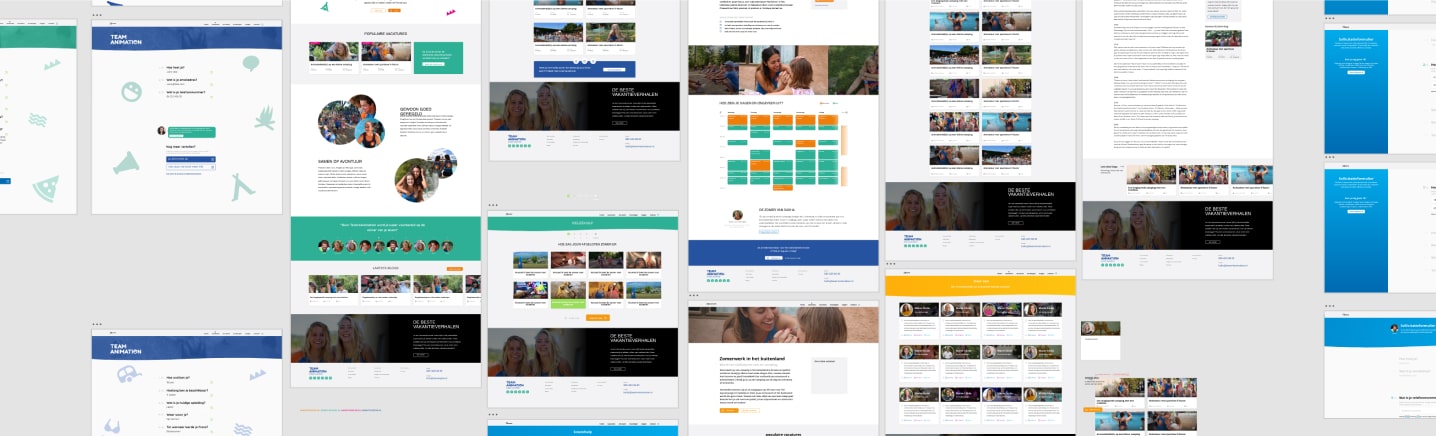
Met deze feedback gingen we aan de slag voor het ontwerp. De website moest informatief én overtuigend zijn. Ook moest de website 'jongeren' op hun eigen manier aanspreken met beeldmateriaal en logisch taalgebruik. Maar: niet té.
 Geen suffe vacature-website
Geen suffe vacature-website
Nieuw in de online strategie van TeamAnimation is dat ze hun vacatures niet persé als vacature onder de aandacht willen brengen. Het is immers geen 'baantje' achter de kassa, maar een ervaring waar je nog lang met plezier aan terugdenkt. Je werkt, woont en leeft op de camping. Als animateur bén je een stukje camping. Weg met suffe vacatureteksten en focus op informatie waar je wat mee kan. "Wat ga je doen, hoe zien je dagen eruit, wat vonden anderen en vooral: wat verdien je?".
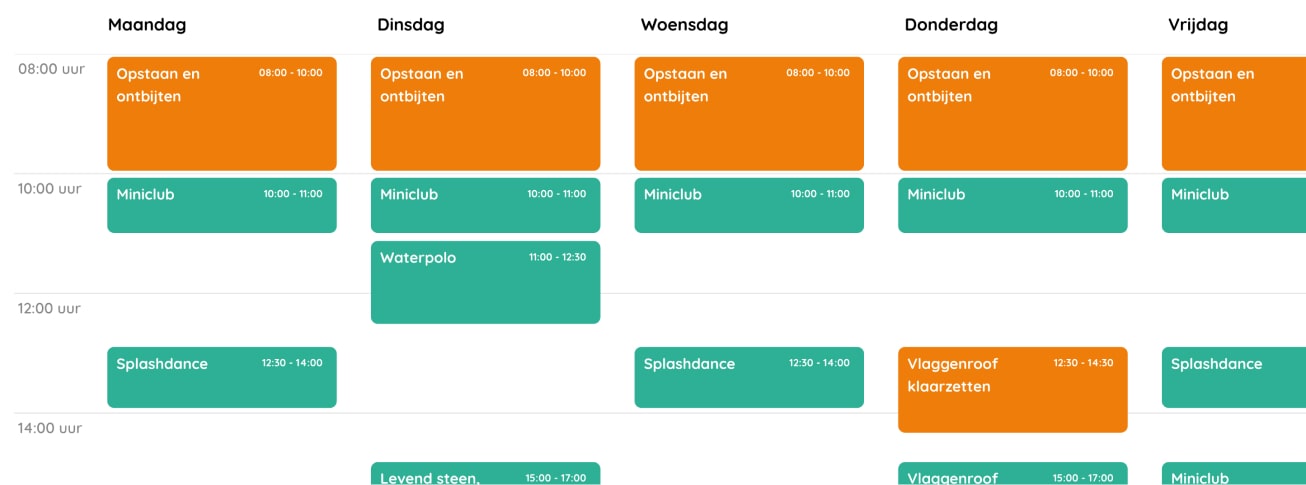
We richtten de vacaturepaginas in als belevingspagina's met een globale kalender, testimonials van oud medewerkers en foto's van het werk waar iedereen enthousiast van wordt.
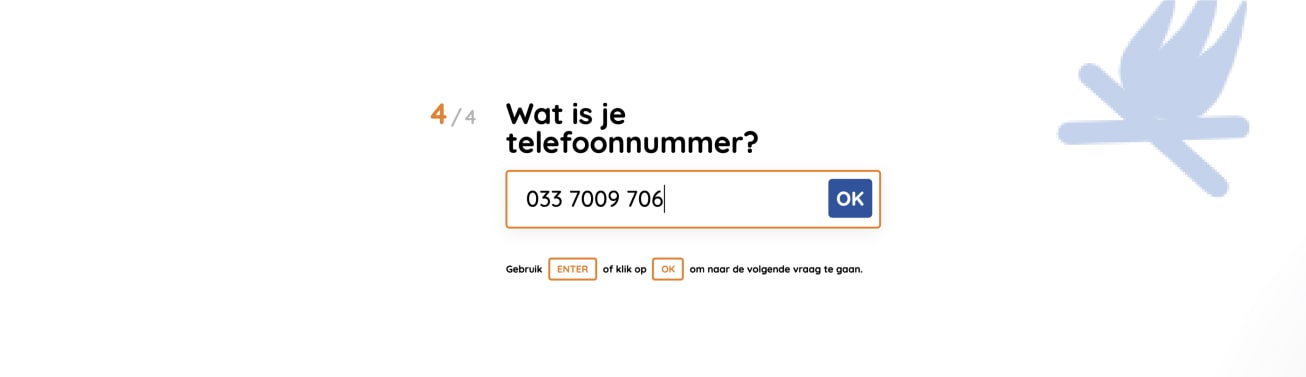
 Een bijzonder aandachtspunt was het ontwerp van het sollicitatieformulier. We analyseerden een aantal formulieren van uitzendbureaus en recruitmentpartijen en combineerden dat met de input van de sollicitanten. We ontwierpen een formulier waar een geïnteresseerde snel zijn of haar gegevens kon achterlaten zodat de kantoormedewerkers van TeamAnimation later contact konden opnemen om bijvoorbeeld vragen te beantwoorden. We voorkwamen daarmee dat twijfelende sollicitanten uiteindelijk buiten het zicht van de medewerkers bleven.
Een bijzonder aandachtspunt was het ontwerp van het sollicitatieformulier. We analyseerden een aantal formulieren van uitzendbureaus en recruitmentpartijen en combineerden dat met de input van de sollicitanten. We ontwierpen een formulier waar een geïnteresseerde snel zijn of haar gegevens kon achterlaten zodat de kantoormedewerkers van TeamAnimation later contact konden opnemen om bijvoorbeeld vragen te beantwoorden. We voorkwamen daarmee dat twijfelende sollicitanten uiteindelijk buiten het zicht van de medewerkers bleven.
We lieten bij elke vraag duidelijk zien wat we van de bezoeker verwachtten en hoever ze in het process waren. We kleedden het formulier uit tot een viertal mininaam benodigde basisvragen en gaven de sollicitant daarna de mogelijkheid om nog meer informatie achter te laten. Als de sollicitant daarna om wat voor reden afhaakt in het proces kunnen we door de ingevulde gegevens altijd de sollicitant benaderen en kan hij gemakkelijk de gegevens alsnog aanvullen.

Realisatiefase
De nadat alle ontwerpen voor mobiel en desktop uitgewerkt en getest waren met een prototype op het testpanel van de pizza-sessie gingen de ontwikkelaars aan het werk. De basis van deze website is, zoals we meestal doen, het Statamic content management systeem. Daarmee hadden we een duidelijke scheiding tussen inhoud (content van de klant) en layout (styling door ons). Op het moment dat we met dit project bezig waren bestond onze html/css stack voornamelijk uit een combinatie van bootstrap met zelfgeschreven classes volgens de BEM-methodiek. Voor dat moment een goede en overzichtelijke manier om met meerdere ontwikkelaars in korte tijd stappen te maken. We ontwikkelden een html-componentguide met uitgewerkte elementen en voegden daar elementen aan toe als één van de ontwikkelaars een herbruikbaar deel geschreven had.
Sollicitatieformulier
De back-end developers van Flooris staken ondertussen heel wat tijd in de koppeling achter het door ons ontworpen sollicitatieformulier. De ingevulde formulieren moesten worden gekoppeld aan de slimme systemen die TeamAnimation gebruikte om de processen van hun sollicitanten te tracken. Ze zorgden er onder andere voor dat gegevens veilig verstuurd en opgeslagen werden en dat dubbele aanmeldingen werden gevonden en samengevoegd. Ook ontwikkelden ze de logica achter het formulier dat, wanneer een sollicitant later terugkeert bij het formulier, hij kon verdergaan waar hij was gebleven zonder opnieuw de vragen in te vullen die eerder al beantwoord waren.
Testen, testen en testen
Nadat wij als ontwikkelaars en vormgevers de website grondig getest hadden was het de beurt aan de medewerkers van TeamAnimation zelf. Ook hun feedback werd verwerkt in het resultaat wat we uiteindelijk voorbereidden op een A/B-test. We wilden voorkomen dat de nieuwe website een negatief effect zou hebben op het aantal bezoekers óf het aantal bezoekers dat uiteindelijk converteerden tot sollicitant. We hadden samen met zoekmachine-experts een aantal maanden gekeken naar de statistieken van de oude website en gebruikten deze gegevens als nulmeting.
In de eerste fase van de A/B-test kregen 25% van de bezoekers de nieuwe website te zien. We analyseerde het gedrag van de bezoekers en zagen dat ze vaak nog zoekend waren naar bepaalde informatie. We verbeterden op basis daarvan de navigatiestructuur en analyseerde het gedrag opnieuw. Toen we na twee weken geen daling waarnamen in het aantal converterende bezoekers schroefden we het percentage bezoekers op naar 50%. We bleven de gegevens en gedragingen analyseren en pasten het ontwerp nog op enkele plekken aan. Nadat we de test invoerden op 75% van de bezoekers durfden we volledig in te zetten op het succes van de nieuwe website en lanceerden we de nieuwe website officieel en kreeg iedere bezoeker de nieuwe versie te zien. We wisten nu zeker dat de nieuwe website geen negatieve effecten zou hebben op de bedrijfsvoering van TeamAnimation.
Oplevering en nazorg
Na de oplevering van de website lieten we TeamAnimation natuurlijk niet in de steek. We zijn nog altijd veel met ze in contact en groeien met ze mee in hun avontuur. Een jaar na de lancering van de website presenteerden ze een nieuwe bedrijfsbrede huisstijl nadat ze niet alleen voor Franse maar ook voor Nederlandse campings animatiewerk gingen verzorgen. Deze huisstijl pasten we toe in enkele hands-on sessies met de mensen van TeamAnimation.
We kijken trots en met plezier terug op het proces dat we samen met FloorIS en TeamAnimation doorliepen. Een website voor een jongere doelgroep vereist een andere aanpak dan die van een serieuze B2C-webshop en we geloven erin dat we daar goed in geslaagd zijn.
Achievements
-
Pizzasessie met de doelgroep gehouden om met hun ogen naar ons werk te kijken.
-
Sollicitatieformulier opnieuw uitgevonden op basis van de gebruiker.
-
Bestaande 'waarheden' over hoe een website er uit moet zien overboord gegooid. Ontworpen vanuit het doel van de website.
Gebruikte tools
Statamic is een content management systeem gebaseerd op het Laravel Framework. Qua funcionaliteit hetzelfde als bijvoorbeeld Wix of Wordpress. Het is snel, betrouwbaar, veilig en vooral erg goed uit te breiden met maatwerk aanpassingen.
Bootstrap is een CSS framework wat ons helpt om snel delen van websites op te bouwen. Het bevat onder andere functies om je website snel reponsive te maken voor diverse schermen.
Meer weten?
Wilt u meer weten over onze werkzaamheden of een beroep doen op onze expertise en ervaring? Neem contact op voor een vrijblijvend kennismakingsgesprek.