De groene buffer
Stichting de Groene Buffer creëert awareness en ontvangt donaties via hun nieuwe website.
Aan de westkant van Utrecht bevindt zich het 'Groene Hart'. Een landelijk gebied binnen de randstad. Voor sommigen wellicht een ruimte voor woningbouw, voor anderen een kostbaar stuk groen. Stichting De Groene Buffer strijdt tegen woningbouw in de zogenoemde 'groene buffer' tussen Harmelen en Woerden.
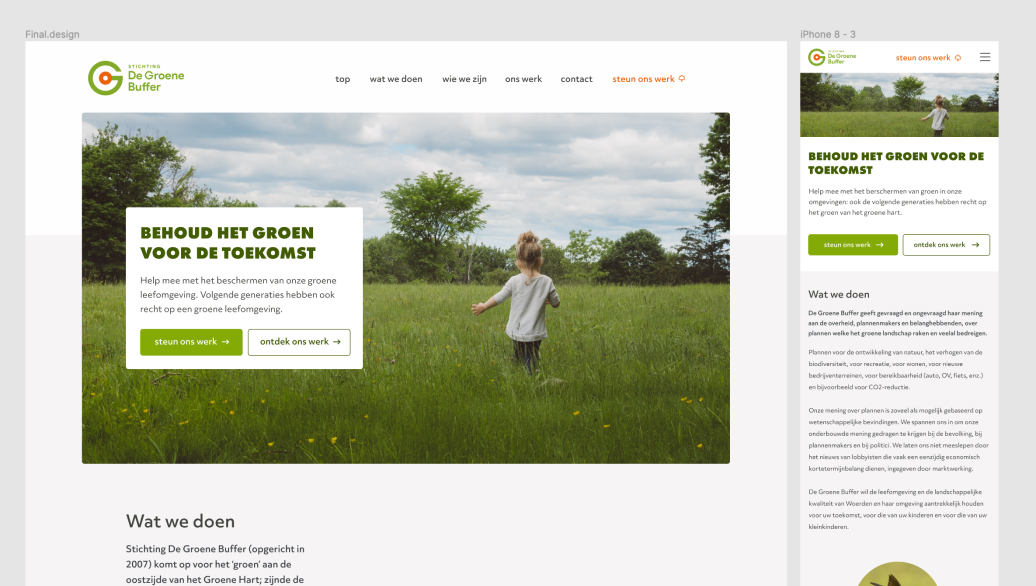
De stichting liet zich in hun missie om meer (regionale) bekendheid te verwerven, in 2020 voorzien van een nieuwe moderne huisstijl. Daarna was het aan ons om deze huisstijl toe te passen in de vorm van een gloednieuwe website.
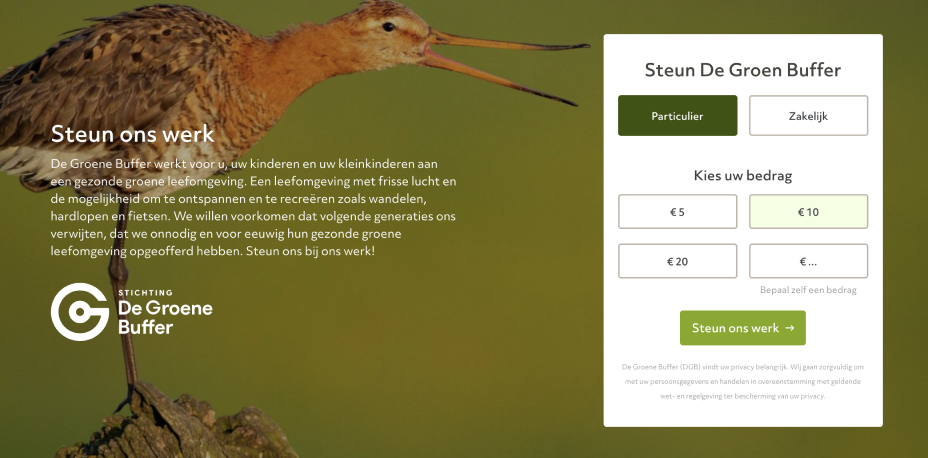
De lancering van de PR-campagne van de Groene Buffer liep gelijk met de presentatie van het rapport 'Groen Groeien' waarin het bestaansrecht van de stichting uiteen wordt gezet. De campagne is voornamelijk gericht op het creëren van awareness en werven van nieuwe donateurs. Belangrijke wens van de opdrachtgever was daarom ook om een online donatieformulier te realiseren waarmee bezoekers een eenmalige donatie kunnen doen.
Ontwerpfase
Bij het bespreken van de wensen van de opdrachtgever bleek dat er niet veel content was om meerdere pagina's te vullen. We besloten daarom om te werken vanuit het one-page-design principe en daarin de beschikbare content. Centraal in het ontwerp waren de twee routes: informeren en doneren. Ook hebben we voor het rapport 'Groen Groeien' een deel van de pagina gereserveerd. Om het doel van de stichting meer kracht bij te zetten hebben we gekozen om veel te werken met foto's uit de omgeving die ons door een professionele fotograaf geleverd werden.

Realisatie
We realiseerden de website op basis van content management systeem Statamic waardoor we direct toegang hadden tot alle maatwerkmogelijkheden van het onderliggende framework Laravel. Daar hebben we gebruik van gemaakt om een koppeling op te bouwen met payment provider Mollie die voor de stichting de financiële afwikkeling van online donaties ging verzorgen. We schreven als het ware een minuscule webshop met slechts één product: de donatie waarbij donateurs kunnen kiezen tussen een aantal voorgedefinieerde bedragen of een vrij bedrag naar keuze. Wanneer de bezoeker alle benodigde informatie heeft ingevoerd, stuurt onze applicatie de donateur door naar een betaalpagina van Mollie. Daardoor worden er geen bankgegevens afgehandeld op onze website, wat voor de veiligheid natuurlijk een pre is.

Optimalisatie
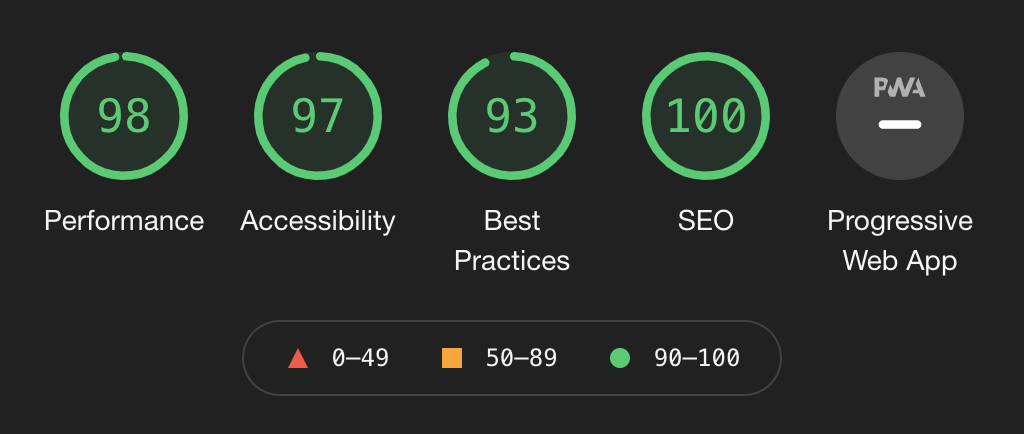
Doordat de 'website' feitelijk uit slechts één pagina bestaat was het een mooi doel om deze ene pagina zoveel mogelijk te optimaliseren voor zoekmachines. Daarvoor gebruikten we onder andere tailwindcss wat de laadtijd van de pagina ten goede kwam. Het correcte gebruik van html-elementen zorgde er daarnaast mede voor dat de webpagina gemiddeld 97 van de 100 punten scoorde in de Google Lighthouse tool.

Natraject
Na de lancering van de website en campagne hielden we regelmatig contact met de stichting. Zo hebben we inmiddels enkele blokken op de homepage verschoven, verwijderd of aangemaakt en zijn er nieuwe pagina's toegevoegd.
Achievements
-
De website scoort bijzonder hoog in de quality benchmarks van Google.
-
Donateurs kunnen met iDeal snel en eenvoudig bij Mollie een betaling doen.
-
Het stichtingsbestuur kan zelf gemakkelijk nieuwe stukken op de website plaatsen.
Gebruikte tools
Laravel is een php framework waarmee we snel en eenvoudig (delen) van webapplicaties kunnen schrijven. Het door ons aanbevolen content management systeem Statamic is ook gebouwd op een fundering van Laravel.
Statamic is een content management systeem gebaseerd op het Laravel Framework. Qua funcionaliteit hetzelfde als bijvoorbeeld Wix of Wordpress. Het is snel, betrouwbaar, veilig en vooral erg goed uit te breiden met maatwerk aanpassingen.
TailwindCSS is hét utility-first CSS framework van de eeuw. Dankzij deze methodiek kunnen we ontwerpen tot 60% sneller omzetten naar snelle en responsive webpaginas.
Figma is onze designtool voor interactieve ontwerpen zoals websites en webapplicaties. We kunnen door artboards aan elkaar te verbinden gemakkelijk een duidelijk prototype creëren. Ook staat het ons toe om de opdrachtgever live mee te laten kijken met het ontwerpproces.
VueJS (spreek uit als Vjiew) is een veelgebruikt javascript framework om aan de 'voorkant' van de website interacties te kunnen opbouwen. Denk bijvoorbeeld aan een bestelformulier met postcode-validatie of een live-status van de chat wachtrij.
Meer weten?
Wilt u meer weten over onze werkzaamheden of een beroep doen op onze expertise en ervaring? Neem contact op voor een vrijblijvend kennismakingsgesprek.